-修改Products.vue
<template>
<div class="products">
<Navbar></Navbar>
<Login></Login>
<div class="container">
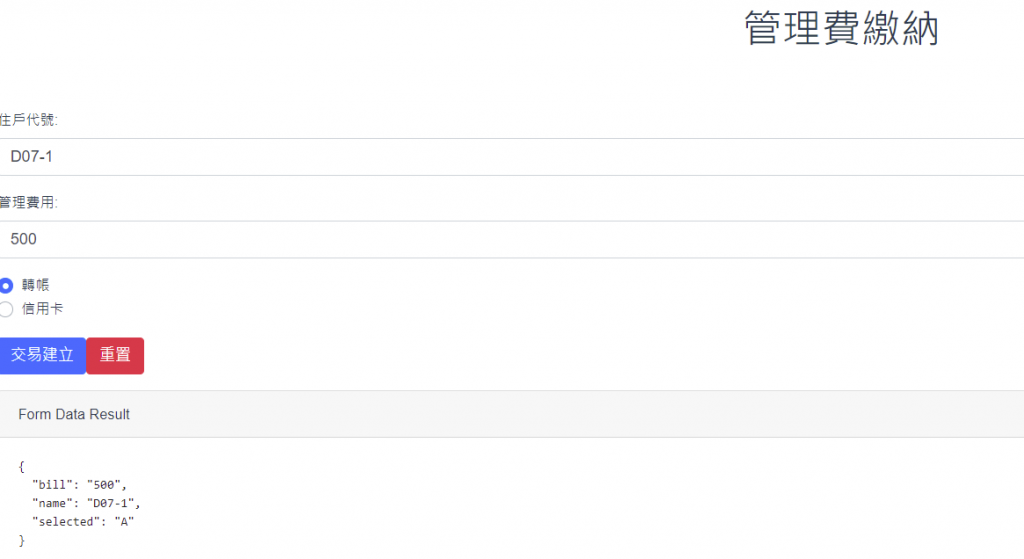
<h1 class="text-center p-5">管理費繳納</h1>
</div>
<div>
<b-form @submit="onSubmit" @reset="onReset" v-if="show">
<b-form-group id="input-group-1" label="住戶代號:" label-for="input-1">
<b-form-input
id="input-1"
v-model="form.name"
placeholder="Enter account"
required
></b-form-input>
</b-form-group>
<b-form-group id="input-group-2" label="管理費用:" label-for="input-2" >
<b-form-input
id="input-2"
v-model="form.bill"
type="number"
placeholder="輸入費用"
required
></b-form-input>
</b-form-group>
<!-- <b-form-group id="input-group-3" label="Food:" label-for="input-3">
<b-form-select
id="input-3"
v-model="form.food"
:options="foods"
required
></b-form-select>
</b-form-group> -->
<b-form-group id="input-group-4" v-slot="{ ariaDescribedby }">
<b-form-checkbox-group
v-model="form.selected"
id="selected-4"
:aria-describedby="ariaDescribedby"
>
<b-form-radio v-model="form.selected" :aria-describedby="ariaDescribedby" name="some-radios" value="A">轉帳</b-form-radio>
<b-form-radio v-model="form.selected" :aria-describedby="ariaDescribedby" name="some-radios" value="C">信用卡</b-form-radio>
</b-form-checkbox-group>
</b-form-group>
<b-button type="submit" variant="primary">交易建立</b-button>
<b-button type="reset" variant="danger">重置</b-button>
</b-form>
<b-card class="mt-3" header="Form Data Result">
<pre class="m-0">{{ form }}</pre>
</b-card>
</div>
</div>
</template>
<script>
export default {
data() {
return {
form: {
bill: '',
name: '',
selected: ''
},
show: true
}
},
methods: {
onSubmit(event) {
event.preventDefault()
alert(JSON.stringify(this.form))
},
onReset(event) {
event.preventDefault()
// Reset our form values
this.form.bill = ''
this.form.name = ''
this.form.selected = ''
this.show = false
this.$nextTick(() => {
this.show = true
})
}
}
}
</script>